

Snappy is all-in-one gifting platform for employee and customers appreciation.
Branded gifts are a big part of employee appreciation. From new-hire onboarding to company’s events, it can create a powerful sense of loyalty among receivers.
As a gifting platform, Snappy had a dedicated team that supported users with their swag requests (offline process). The next phase was to streamline the process by adding swag management to the dashboard.
Companies give away branded gifts, and a lot!
This feature was the #1 ask from our users. Companies who didn’t know about Snappy's swag team used other platforms for swag management. With this feature, they will have one platform for all their gifting needs.
One platform ⇒ more gifts will be sent via the platform ⇒ increased revenue for Snappy.
There are 3 types of swag, each one different set of actions:
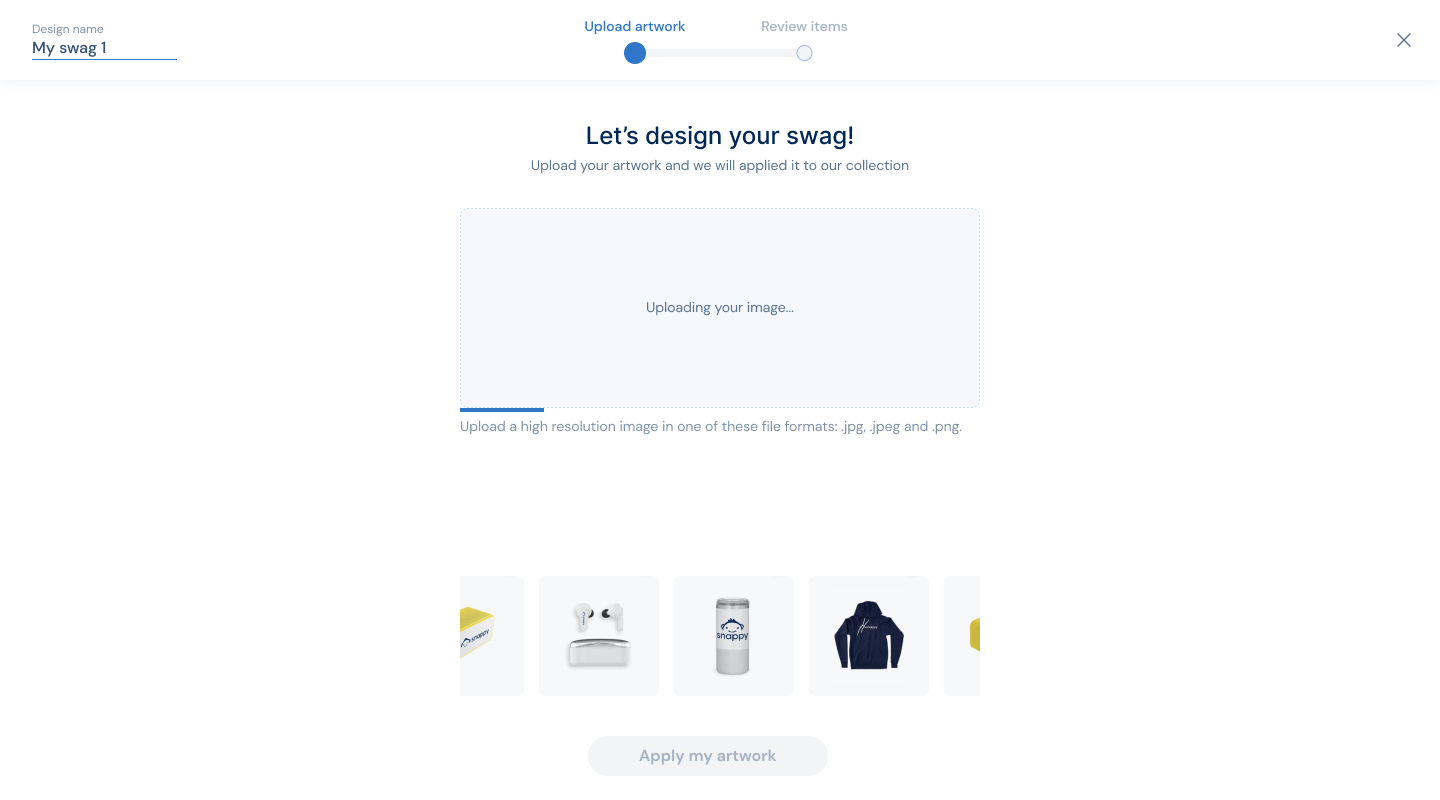
Instant on demand:
Upload a logo, design and send as gift
On demand plus:
Design with Snappy team and send as gift
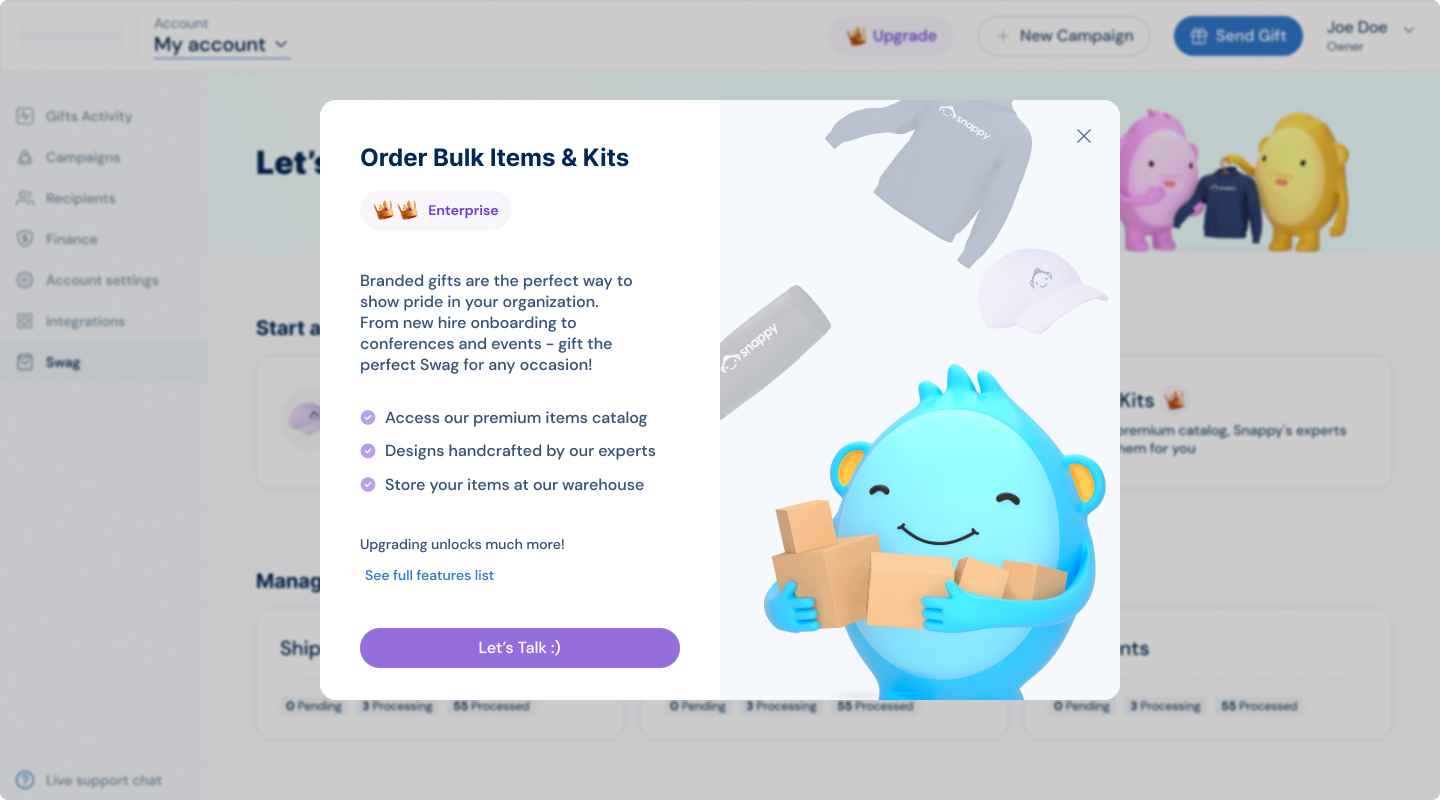
Bulk items & kits:
Premium products, design with Snappy's team, order in bulk, store and ship to address

This project was big and had a tight deadline. The decisions about the MVP and on-going versions changed as we went due to development constrains.
As Snappy moved to PLG approach we had 3 different tiers, and each one had different swag management abilities that we needed to support:
Essential - On demand
Elevated - On demand
Enterprise - On demand and bulk items & kits
This project started with a single page, showing Enterprise users their swag items inventory. The next phase was to add an entire management system on top of that.
Since this project was very important to the company, many people were involved, pitching ideas on how to proceed. I suggested my solution that supported the marketing importance and feature scope.
From a marketing perspective, promoting the swag is crucial. Clients are eagerly anticipating it, making it the company's major highlight of the year.

Each part can be hidden / locked / active / reduced depending on the user type and the project's progress
Looking at the parts separately gave us the control to release parts of the feature more smoothly.
For actions that are locked, we used 'upgrade' identification. For actions that are still offline at this stage of development, we navigated the user to more information on how to contact the swag team in an external link.
In the future, Where the offline actions will be online, it will be easy to change the ui, and the user won't have a big change in the experience.


Adding an overview data on the swag's home page makes it easy for the user to track changes. Since this was not part of the MVP version, I used a placeholder subtitle.
This way, when this data will be added in the future, the layout will stat the same. Even if the data on the cards will look differently in the future, the behavior of clicking cards for entering the inner pages will probably stay similar.


In order to support locked actions for essential / elevated users, we needed to add in-product upgrade information.
It included adding a primary upgrade button, create informative modal for each case, dedicated pages on the company's site, and a dedicated registration form for thos who want to set up a meeting to upgrade to 'Enterprise'.

Our key learnings:
Using different CTAs for creating swag is confusing
Using the same CTA makes the users read the paragraph ans understand the differences
A paragraph proves more effective than using bullets for conveying the distinctions


We wanted to understand where the users will look for their current tier information, and what they understand from these upgrade indicators.


Our key learnings:
+4000 collections created since the lunch
58% of the users who clicked on the swag homepage clicked on 'Instant on demand', and 33% of them created collection successfully. Overall, 6.26% of all dashboard users created a collection
$378K+ GMV
.png)

.png)
You can see some steppers for creating new swag and choosing items quantities for shipment.
Also how inventory and collections are presented to the user.




I've learned to rapidly deliver large projects amidst constantly shifting priorities and embrace imperfections.
I prioritized releases over perfection
I maintained close communication with the development team and project manager to ensure alignment with priorities
To ensure efficiency, I learned how to best deliver my designs to the developers
Amid ongoing changes from a project management perspective, I learned to effectively communicate my thoughts and design thinking process